티스토리 블로그만이 아니라 다른 블로그도 동일한 네이버 및 구글등 웹마스터도구 등록과
블로그 사이트맵 만들기 및 RSS 등록 방법 입니다.
웹마스터 등록, 사이트맵, RSS 등록을 하는 이유는 간단합니다.
내가 운영하고 있는 블로그의 노출을 위해서 입니다.^^
웹마스터도구 사용방법과 사이트맵, RSS 등록은 네이버, 구글 등 비슷하므로
설명에는 네이버 웹마스터도그를 사용하였습니다.
우선 블로그 사이트맵 만들기부터 시작하겠습니다.
www.web-site-map.com
위에 링크는 무료로 사이트맵을 만들어주는 사이트 입니다.

위에 링크로 접속해 보시면, 우측 상단에 Create / retrieve XML Sitemap 에서

URL 주소창에 내 블로그 주소를 넣어주시고, Get free XML Sitemap 클릭해 주세요.

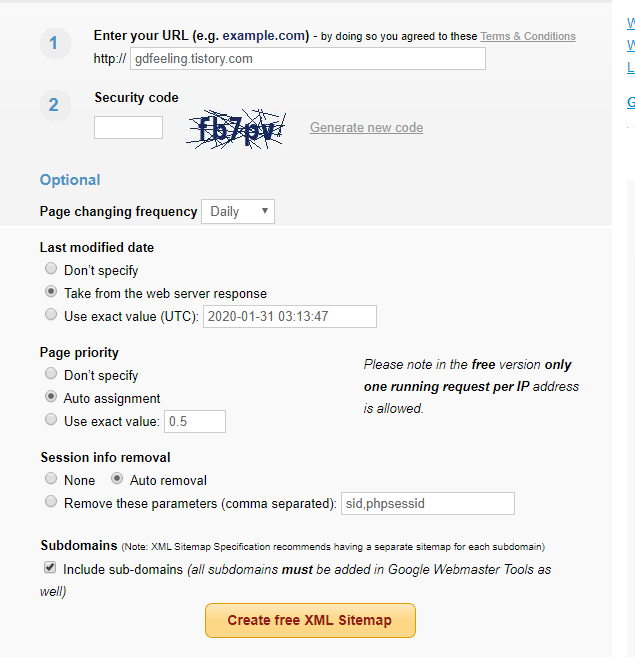
그럼 첨부된 이미지 처럼 창이 나오는데요, 구글 크롬은 번역 기능이 있므로
번역 기느을 사용하여 수정부분을 수정하셔도 되며, 딱히 수정하지 않아도 됩니다.

구글 크롬으로 번역된 이미지 입니다. 하위 도메인 포함만 체크해 주시고
Create free XML Sitemap (무료 XML Sitemap) 만들기 를 클릭해주세요.

블로그에 게시된 페이지수에 따라 단시간에서~ 장시간이 걸릴수 있습니다.
블로그에 게시물이 많다면 잠깐 다른 볼일을 보고 진행하셔도 됩니다.^^
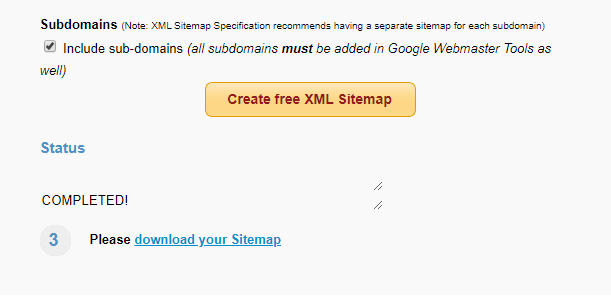
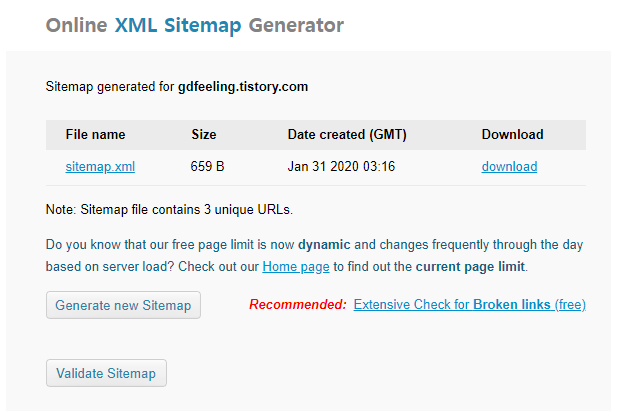
진행사항이 끝나면 COMPLETED! 뜨는데요, 아래 Please download your Sitemap 를 클릭해주세요.

download 를 클릭하여 sitemap.xml 파일 다운로드 해주세요.

블로그 사이트맵을 만들기 위해 필요한 sitemap.xml 파일 입니다.
웹마스터 도구에서 사이트 맵을 등록하기위해 사이트맵 주고가 필요합니다.
티스토리 블로그에서 사이트맵 주소 만드는 방법을 설명하도록 하겠습니다.

내 티스토리 블로그에 접속후, 글쓰기를 해줍니다.

위에서 다운로드한 sitemap.xml 파일을 첨부해 주세요.

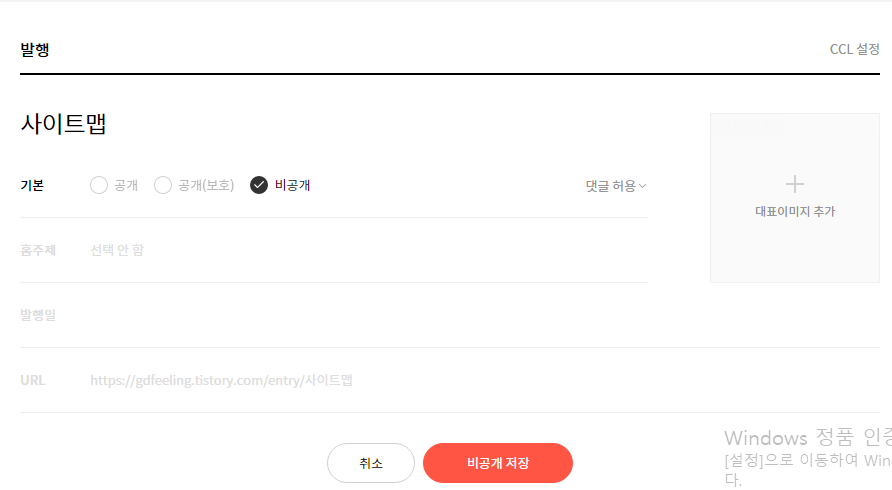
테스트 블로그 sitemap.xml 파일로 저는 용량이 없습니다.

비공개 게시물이므로 제목은 아무거나, 내용은 없어도 됩니다.

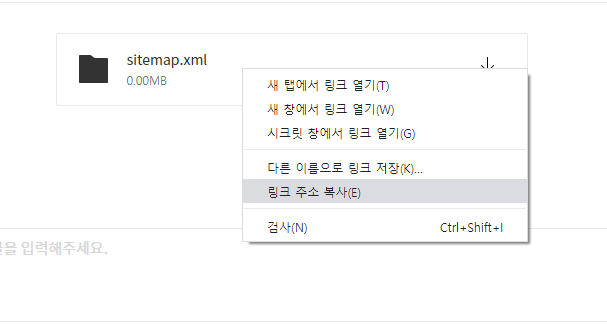
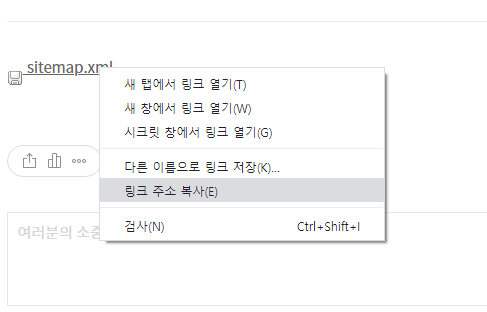
위에서 비공개로 만든 게시물로 접속후 첨부된 sitemap.xml 파일에서 마우스 우측 클릭을 하시면
링크 주소 복사가 있습니다. 링크 주소를 복사해 주세요.

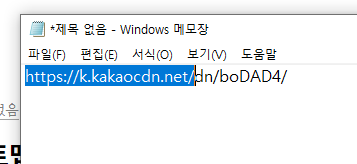
메모장을 열어 복사된 링크주소를 보면 내 티스토리 블로그 주소가 아닌 https://k.kakaocdn.net/dn/bo
등으로 나오게 됩니다. 이유는 티스토리 블로그 글쓰기 설정이 변경되어서 입니다.

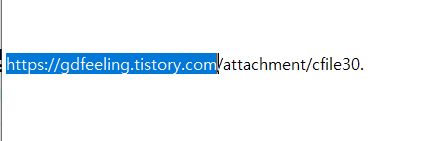
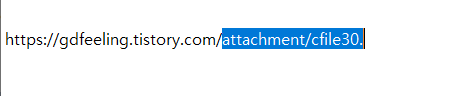
우리가 필요한 sitemap.xml 주소는 내블로그 주소/attachment/ 입니다.
위에 첨부된 이미지처럼 정상적인 sitemap.xml 주소가 나오게 하기 위해선
티스토리 블로그 글쓰기 설정을 변경해주고 다시 글을 써야 합니다.
설명을 먼저 읽고 하시는 분들은 글쓰기 설정 변경후 작업하세요.^^

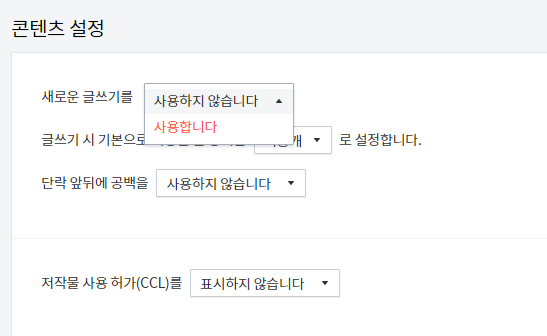
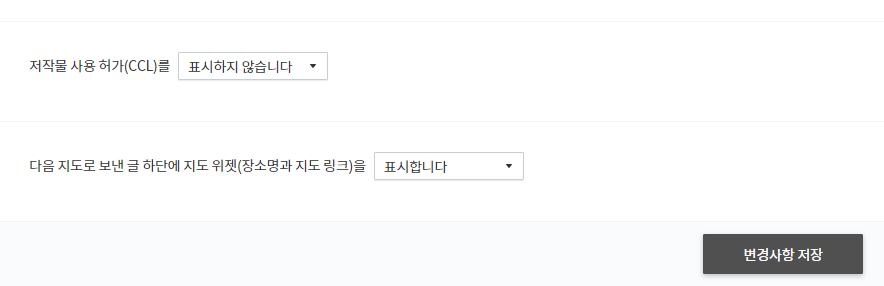
티스토리 블로그 관리 페이지에서 콘텐츠 아래 설정을 클릭해 주세요.

콘텐츠 설정이 나오는데요, 새로운 글쓰기를 사용하지 않습니다 로 변경해주세요.

변경사항 저장을 클릭하면 글쓰기 변경하상이 적용됩니다.
작업후 다시 새로운 글쓰기를 사용합니다로 변경해주시면 다시 원래 사용하던 글쓰기로 변경됩니다.

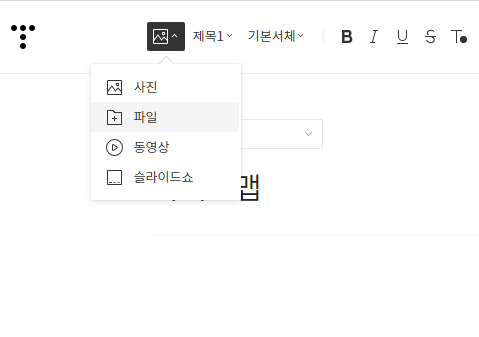
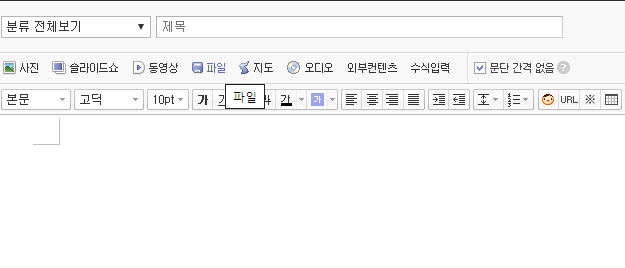
새로운 글쓰기를 사용하지 않습니다로 변경후 글쓰기를 클릭하시면 구버전 글쓰기를 보실수 있습니다.
파일을 클릭해주세요.

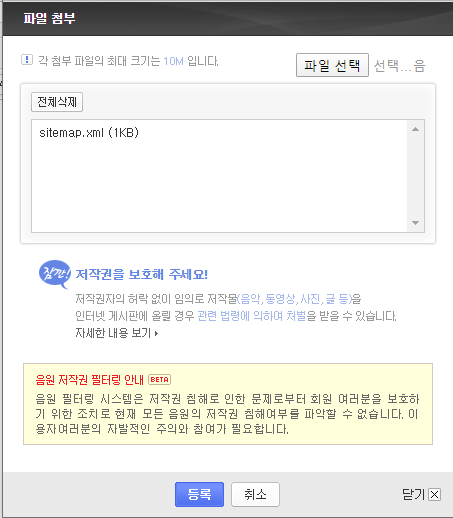
sitemap.xml 파일을 선택후 등록을 클릭해주세요.

비공개로 설정해 주세요.
나머지는 위에 설명한 방법과 동일합니다.

업로드된 sitemap.xml 파일 우측클릭후 링크 주소 복사를 하면

주소가 정상적으로 나오는걸 보실수 있습니다.

사이트맵에 필요한 sitemap.xml 파일 주소는 내 티스토리 블로그 주소를 제외한 attachment
부분 부터 입니다. 예) https://gdfeeling.tistory.com/attachment/cfile30.
https://searchadvisor.naver.com/
searchadvisor.naver.com
네이버 서치어드바이저(Search Advisor) 웹마스터도구 사이트 주소입니다.

네이버 서치어드바이저 (Search Advisor) 로 접속하면 우측 상단에 웹마스터도구가 있습니다
웹마스터도구를 클릭해 주세요.

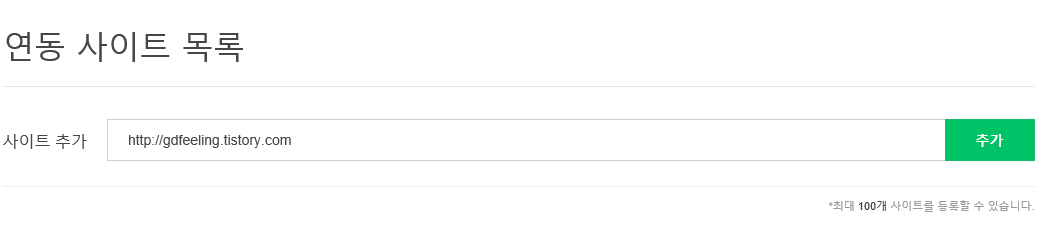
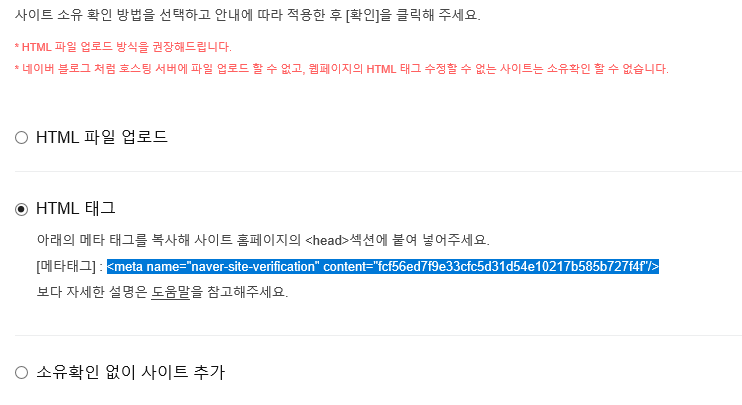
연동 사이트 목록 하단에 사이트 추가 란에 내 티스토리 블로그 주소를 넣어주신후 추가를 클릭해주세요.

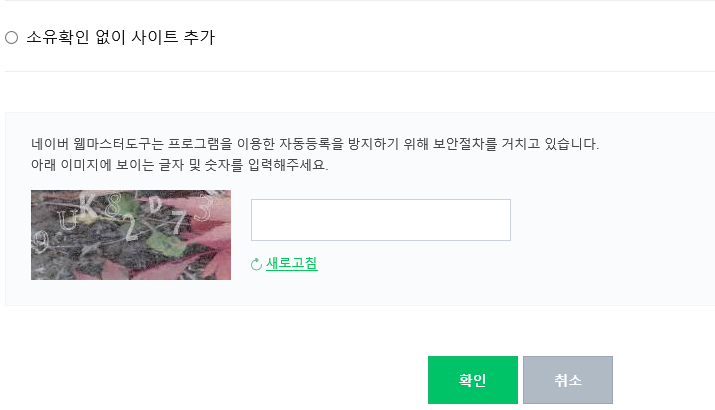
사이트 소유확인을 위해 HTML 태그 메타태크 를 티스토리 블로그 html편집에 붙여넣기 해주세요.
메타태그 붙여넣기 방밥은 아래를 보시면 됩니다.

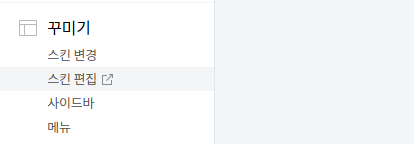
내 티스토리 블로그 관리 페이지에서 꾸미기 아래 스킨편집을 클릭해주세요.

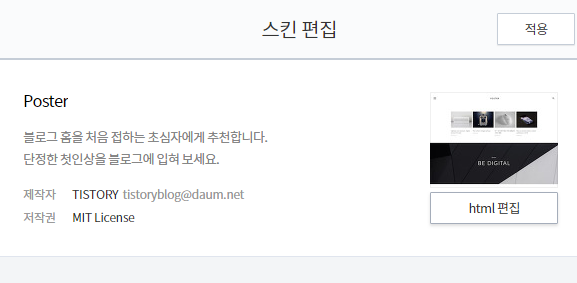
우측상단에 있는 html편집을 클릭해주세요.

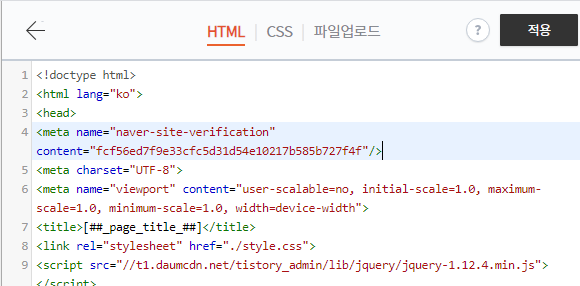
메타태그 주소는 html <head> </head> 사이에 붙여넣어 주시면 됩니다.
첨부된 이미지를 보시면 이해가 편하실거라 생각됩니다.
<head> 바로 아래 붙여넣어도 되며, </head> 바로 위에 붙여넣도 됩니다.
메타태그를 붙여넣었다면 적용을 클릭해주면 변경사항이 저장됩니다.

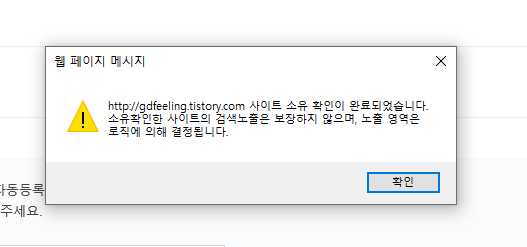
다시 네이버 웹마스터 도구로 돌아와 확인을 클릭해 주시면

정상적으로 사이트 소유 확인이 되었다는 안내 메시지가 나옵니다.
확인을 클릭해주세요.

확인을 클릭해 주면 등록된 내 티스토리 블로그 주소가 나오는데요,
내 티스토리 블로그 주소를 클릭해주세요.

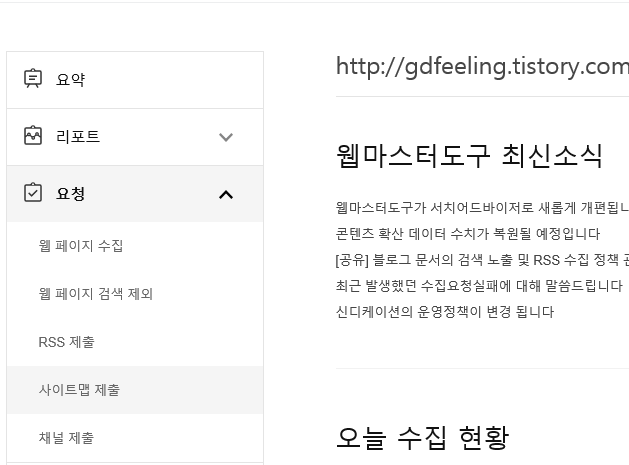
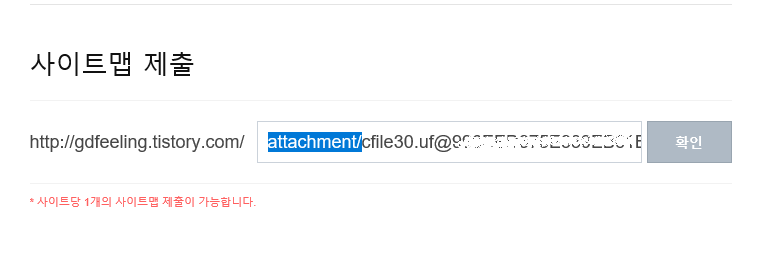
좌측 매뉴에서 요청 에서 사이트맵 제출을 클릭해 주세요.

위에서 만든 내 티스토리 블로그 sitemap.xml 파일 주소를 붙여넣기후 확인을 클릭하면
티스토리 블로그 사이트맵 등록이 완료됩니다.
사이트맵에 필요한 sitemap.xml 파일 주소는 내 티스토리 블로그 주소를 제외한 attachment
부분 부터 입니다. 예) https://gdfeeling.tistory.com/attachment/cfile30.

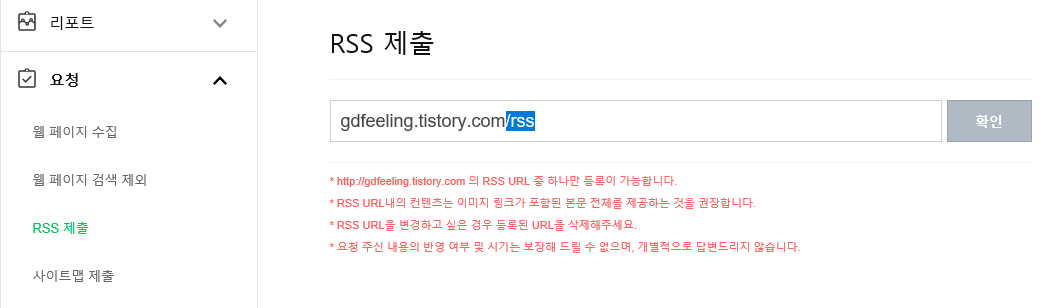
다시 좌측 메뉴 요청에서 RSS 제출을 클릭후 RSS제출란에
내 티스토리 블로그 주소/RSS 넣은후 확인을 클릭하면 RSS 등록도 완료 됩니다.
내 티스토리 블로그 RSS 주소 예) gdfeeling.tistory.com/rss
이렇게 모든 작업이 완료되었는데요, 네이버, 구글등 대부분 방법이 비슷하므로
메뉴만 꼼꼼히 읽고 찾으시면 등록하는데 어려움이 없을거라 생각됩니다.^^
'Study 3 > IT 팁' 카테고리의 다른 글
| html 언어의 기본구조 (0) | 2020.03.16 |
|---|---|
| html에 많이 사용되는 태그 (0) | 2020.03.16 |
| html 태그사전 (0) | 2020.03.16 |
| CSS란? (0) | 2020.03.16 |
| 인터넷에서 hwp 파일 열어보기 (0) | 2020.03.16 |




댓글